UX Design and Research
Over the course of two months, I was tasked with creating a solution to enhancing the user experience of a current design in a Foundations of User Experience Design course. The objective of this project was to develop an app that solves the design question of ways to improve the experience of someone trying to do something within JMU’s campus or community. I immediately knew what I wanted to focus on for this assignment from personal experience with the environment of the dining halls on campus. Each day as I would arrive to the dining hall during the busy lunch hour, I found myself searching for an available seat. Some days I would have to take multiple laps around the facility to find an open table. Most days, I wound up awkwardly asking another student if I could sit on the opposite end of the large six-person table that they were occupying. I saw several students doing the same action daily as individual seating was few and far between, and the only other option was sitting on either side of a large table. I observed faculty and staff having the same issue, sometimes asking me if they could sit at the table I was at. There was a clear design flaw present, and I was determined to delve into the problem and find a solution.
The Design Question:
How might we improve the seating environment in campus dining halls to provide a more enjoyable experience for its users?
User Research
My user research report compiled all of the data I gathered. In total, I interviewed 17 students of which were friends, peers, and coworkers to gather insight about different people’s use and experiences in the dining halls on campus. I interviewed students of all ages and grade levels as well as those with resident meal plans and commuter meal plans. Through my research, I was able to identify a series of pain points for students. Many of these points related to available seating and flexibility of options. After gathering data, I developed two user personas that represented the main users of the dining facilities. The goal of the primary users was to be able to locate and plan where to sit in the dining hall that fits their preferences. The secondary user’s goals were to view available seating in real time and find specific seating areas tailored to their needs. The combination of data and personas helped to inform the necessary design requirements to solve the problem at hand. The main features derived from this research were a map of the facility, sectioned seating, viewing available seating, and location services.
Narrative Stories
The narrative stories provided a deeper look into a user’s pain points and the proposed solution the user would utilize. The developed stories helped put content, functionality, and experience requirements into perspective. I came to the conclusion that this app needed to be simple to use and understand in order to enhance users’ experiences. Imagery was of upmost importance when considering the design of this application as the hundreds of seats in a dining facility among different sections can be difficult to visualize. By being able to clearly see available seats through highlighted blocks, users can avoid the stress of rushing to find a seat. With the cost of tuition and stress students face daily in their academics, it is unacceptable for students to feel uncomfortable in the dining halls. Meals are a critical time to rest, socialize, and slow down during busy days, and JMU must be able to provide that environment for its students.
Value Proposition:
Easily locate seating that fits your needs
View seating capacity in real time
Quickly find your friends
Sitemap
Through the sitemap, the login page leads users to dining hall options. Users choose the dining hall they are planning to visit and are then directed to the seating features of the app. The user can navigate through the map, occupancy, and sections icons to find the seating option that fits their preference. Users have additional options within each section of the app such as location sharing and filter capability.
Competitive Analysis
Wireframe
The planning and creation of my wireframe and final design were produced with Figma, where I was able to create accurate layouts that represented my vision. I wanted my brand design to be integrated into the app with the plate logo and oval table elements. My app design includes a user login, crowd monitor, filter capability, interior maps, and location services. I decided to place my navigation bar on the bottom of the screen as it is a simple way for users to navigate through the app on a mobile device. The initial thought behind this design would be that users would sign in and then be presented with a screen that displays dining facility options. The app would focus primarily on D-Hall, E-Hall, Dukes Dining and Market 64 dining facilities as these are highly populated locations on campus. From the dining hall page, users would be taken to the map of the dining hall chosen, with options to share their location with other users. On the navigation bar, users have the ability to seamlessly switch between the map, occupancy and sections tabs to curate their search to their specific preferences.
Final Design
The colors chosen for this application emphasize the JMU brand and evoke a warm, calm feeling. The gold color is JMU’s brand guide color code, reinforcing that the app is JMU centric. When I think of a table, I think of the brown color chosen, and the soft cream color contrasts with these primary application colors creating a well-balanced digital visual that is not harsh on the eyes. I chose for each feature of the application to have its own section in the navigation bar so that users can curate their search to their exact preferences, whether it is viewing the number of seats at a table, seeing which tables are available, or wanting a specific space to have their meal. Users are also able to quickly switch between dining facilities in all of the main areas of the app. I chose the Rakkas serif typeface for my application’s name to set it apart from the rest of the text in the application, which is Lexend. I researched common typefaces used in apps and found that Lexend is popularly used and easy to read on a screen. I also researched standard font sizes in mobile applications to guide me in setting a range to use throughout my application, which ranges from 16-32. The icons in the navigation bar signify the primary categories of the application – map, occupancy, and sections - and the iconography chosen for each was decided upon common icons for each category that users would quickly recognize to enhance the usability of the application.
Website Redesign
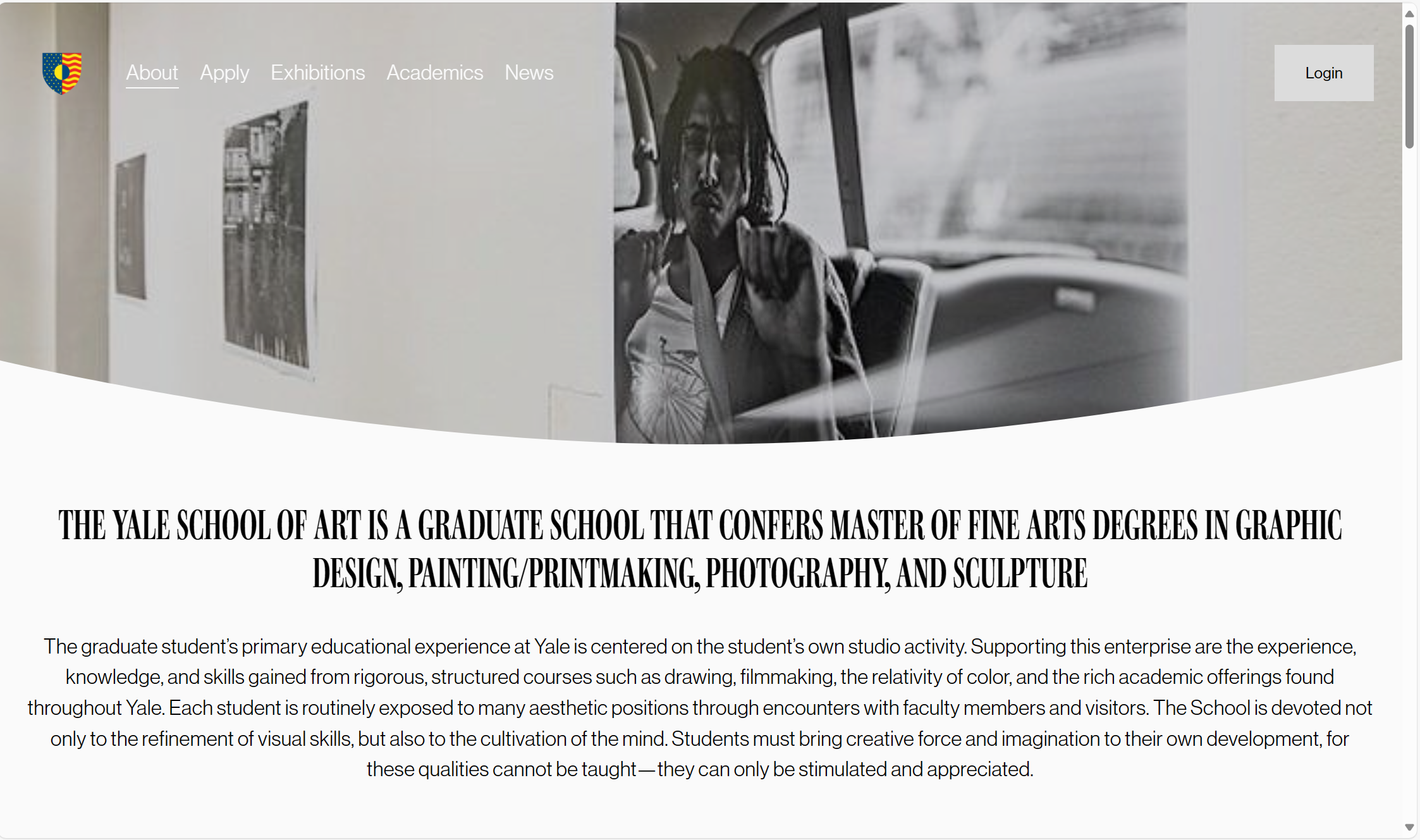
An additional project completed as part of the Foundations of User Experience Design course was a website redesign. The objective of this assignment was to choose a website that is considered “bad” and create a new design that enhances usability, better serves its target audience and is aesthetically appealing. As part of an introduction to the assignment, we reviewed a website that showed examples of poorly designed sites. One of these websites was the Yale School of Art site. I was intrigued to see a school of such prestige on this list and decided to take a deeper look at the content of the site. I discovered a highly disorganized site that was difficult to navigate and crowded. After reviewing this current design, I was determined to rework the site and give it a sleek yet eccentric look. I selected the Yale School of Art as I felt that the current website sends the wrong message to viewers. The institution is attempting to create a distinct look while also displaying its cutting-edge educational works and facilities. However, the color blocks, choppy text boxes, distracting background animations and disorganization make the website feel poorly made and does not reach the caliber of a prestigious art school. Users must search through several different fields to find information that should be laid out in a simple way that is easy to digest. The use of space is quite poor as all the text is aligned to the left of the page, making the left side of the website feel cramped while leaving too much room on the right side.
The Yale School of Art strives to provide its students with hands-on learning in visual arts. The school utilizes a studio-based education and focuses on creative expression. The website both showcases student work within its majors of study and advertises the possibilities the programs offer potential students. The site has established an intended audience of potential applicants and has a goal to inform users about its programs while also promoting student work. It seems that aside from students and faculty who may use the website as a portal for academic services, the site would be utilized by non-students during application periods. The site functions as a source of information and an online exhibition, as well as creating a community for artists to see upcoming events. With all these goals in mind, it was critical to consider how the site can better display all its content and show the craftsmanship that goes into creative projects to best show all the school has to offer students. I sought to maintain the authenticity of the Yale School of Art by incorporating student work throughout the site. All content and images were sourced from the Yale School of Art website and Pexels.
Homepage
With the homepage, I decided to go with a simple title and establishing subheading that sets the tone of the site. Instead of seeing multiple areas of information, users are met with a simple layout that is intuitive to navigate. Rather than fill the page with color, I chose to use a white background with black text and let student imagery throughout the site provide the color aspect.
About Page
Redesign
The about page in the original design has links to several statements and a long block of text describing the school’s educational experience. In the redesign, I wanted to make the mission statement and education information a priority that then leads viewers to information about the Master of Fine Arts degree offered at the school. Statements were compiled into an “Our Values” dropdown section where users can easily read each statement without leaving the page. The redesigned page also incorporated cutout images to make the site more interactive. On the homepage of the original design under “Quick Links”, a link to “Current Students” linked to a list of all students in each program. Some names were linked to an additional page to find the link to their personal website. Instead of having this section hidden in an obscure space, I added it to the bottom of the about page of my redesign so that users can see the work and names of students currently attending the school. For those with websites, their name is directly linked to their site when clicked on, and opens a new tab that users can view their site on.
Apply Page
Redesign
The apply page is one of the most critical pages for the school’s website as it is where potential students can find all of the information they need to know about the application process. However, in the original design, the information is in one long text box and is not digestible for users. In the redesign, I broke up each piece of the application with clear headings above instructions for filling out an application. Finding the link to the application itself is difficult on the school’s site, so in my redesign I ensured that an apply button was easily noticed and accessible. Portfolio requirements in the original site are under all of the application information in a different textbox link labeled “Graduate Admissions”. This naming convention can be misleading and the dropdown menus for each program is lengthy enough to be its own page. As such, I created four buttons that quickly take users to a page for the specific program of interest to view portfolio requirements.
Exhibitions Page
Redesign
In the original design of the exhibitions page, the past exhibitions are found in a link to the side of the top of the page, rather than being on the main exhibitions page. In my redesign, I added a cutout of one of the gallery buildings with establishing information about the galleries on campus and the ways in which they work. Below this are slideshows of past exhibitions throughout the academic years, starting with most recent. The slideshows in the original design have a small arrow to click through the images and do not autoplay, which can be a hinderance to users, so in my redesign I included autoplay as well as easily accessible arrows to seamlessly click through the exhibits.